The tech stack of Website Development is constantly expanding and so is the demand for commercial usage of those technologies. The latest tools in the industry can support many types of features, which is why so many website developers are looking into innovative ways of implementing them in their development process seamlessly. So, with so many tools available online, how do we determine the best one to create the website of our dreams?
This article will discuss the popular front-end development library React and why the biggest companies are using it for their website and application development needs.
With that being said, let’s now take a look at what React is and why it is such a popular front-end library.
Checklist
What is React?
React is an open-source JavaScript library used in website development to help build interactive elements that enhance modern website designs. It is used by thousands of website developers due to its flexibility and inherent prowess. Many website developers in Bangladesh use this indispensable resource for front-end development, and so far, 1800+ websites have been built in Bangladesh using React, only in the last 5 years.
Facebook initially developed React to tackle internal work processes at the company. Eventually, it was released to the public as an open-source development platform that website designers could use. Many developers have since adopted React for website development needs due to its greater visual rendering capabilities, optimization, and flexibility.
The Rise in Popularity of React
React was open sourced in May 2013, after being implemented on Facebook in 2011 and on Instagram in 2012. It quickly rose to popularity and was adopted by the majority of website developers within a very short time.
According to the recent trends, it is estimated that over 15 million websites worldwide were made using the React framework – and this number is definitely set to rise.
In 2015, React Native was released, which enabled native Android, iOS, and PWA development to be done using this framework and it wasn’t long before giant tech companies started adopting this technology. Some of the top sites using React are:
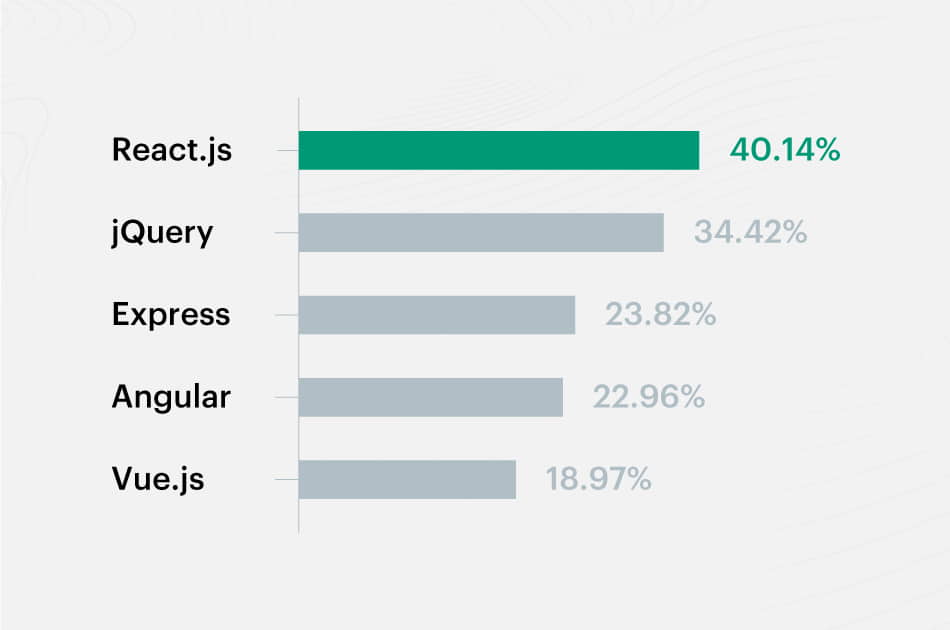
The latest survey by Stack Overflow revealed React to be the most used and loved website framework by the majority of users. With over 40% of users stating they have either worked with or want to work with React in the future, the library ranked number 1 in the list, followed by jQuery at number 2. Express ranked 3rd place on the same list, with 4th and 5th place going to Angular and Vue.js respectively.
React consistently ranks at the top for front-end development as hundreds of users love working with it. Some people might think React is popular because it is free, but there are many other open-source libraries online that rarely rank as highly as React does. Thus, React has qualities that very few other libraries possess.

What Makes React So Popular for Website Development?
Along with numerous global trends in website development, WordPress Website Development is one of the most popular ones in Bangladesh as well. Although there are many other frameworks to use, React is the one that receives the most preference, despite the fact that being a free and open-source platform makes it a good choice.
Let’s take a look at some of the top reasons why people prefer React for front-end development and its trending relevance in the industry.
Open-Source Facilities
We already know React is an open-source platform. Open-source software has source code that can be easily inspected, altered, and improved. Developers can easily manipulate the source code to further enhance the library, and can also build plug-ins and extensions using the framework.
As it is open-source, there are countless resources available online that can support plug-ins. Your library size can grow exponentially with React’s community-curated add-ons, ranging from collections of individual UI features to complete React templates that help build UIs from the ground up.
Virtual DOM and Better Performance
Document Object Model or DOM is a cross-platform interface that treats HTML and XML codes as tree structures. A website browser creates a DOM-like model to render output, treating each object or element of the HTML code as a node in the DOM tree.
Whenever a change occurs in the HTML code, either by user interaction or value updates, the DOM tree has to be rendered again, leading to a lot of time and power consumption. With React, you get something called “Virtual DOMs” which essentially gets rid of this problem.
React simply creates a copy of the DOM, maintaining a cache memory of sorts. Every time a change is made, it examines the Virtual DOM and pinpoints and changes the specific nodes without re-rendering the whole tree. This saves a lot of time and makes the websites super fast and responsive. In layman’s terms, if your plate is unclean, React will only clean your plate instead of cleaning your whole house, thus it saves time.
Flexibility Makes it Easy to Use
React is a highly flexible and adaptable JavaScript library. It operates using a component structure, which makes it easy to maintain and edit codes, thereby saving a lot of time for developers. The modular structure also allows for scalability – so you can add or subtract content from your website effortlessly.
Alongside flexibility, React is comparatively much easier to learn than other popular front-end frameworks like Angular & Vue. This is one of the main reasons why React gained so much popularity in such a short time.
Server-Side Rendering and SEO-Friendly Features
SEO performance is at the heart and soul of every website development. To efficiently reach target audiences, it is essential to rank well on search engines like Google. Thus, you must keep up with website maintenance and comprehend the importance of technical support as well.
One key factor of SEO is the page load time of websites. According to Portent, the first 5 seconds of a page load time has the highest impact on conversion rates. The rate steadily drops by 4.42% with every additional second of load time.
React effectively deals with such search engine optimization issues as it is already quite well-tuned itself. React websites have faster rendering than others, which reduces overall load time. This in turn improves the SEO performance of the page, as faster load time equals better rankings on search engines.
However, some websites can end up with slow load times even with React. This is because dynamic websites that are image-heavy or have many animations take more time to load than static websites. It is crucial to have fast rendering capabilities without compromising quality in these situations, which is why having a team of expert React developers is crucial. They can help your website shine in terms of visuals, without harming search engine rankings.
Cross-Platform Functionality
One of the biggest advantages of using React is its cross-platform functionality. There are very few frameworks that offer this level of range, and hardly any of them offer as much convenience as React. This is because the React framework is component-based, meaning that it is broken down into individual pieces that can be taken and used for other development projects.
It becomes significantly easier to program a supplementary platform using React. The codebase for React can be taken from one place, and re-used in another. Developers can even re-use the components to build apps on both Android and iOS platforms. These capabilities are hard to find in the industry, yet it has the greatest demand amongst business and tech developers.
Range of Extensions
React is free and easily accessible to all, which makes it easier for developers to use the library to create useful plugins and extensions for front-end website development. These innovative extensions further enhance React capabilities, making it easier for new developers to create better websites with superior UI/UX functionalities.
Design Capabilities
As React has an enormous library with hundreds of extensions, it is no surprise that a significant portion of it consists of UI and Animation plugins. These plugins are optimized and fully compatible with React for website development and greatly help developers create ultra-modern visual features for websites.
Some notable React UI Plugins include:
MUI (Material UI)
Cost of React Development
While it is great that React is a free library, completing a React project can get a bit costly if you decide to hire a team of experts to do the job. According to Talent, React developers charge an average of $60 an hour. Some developers charge hourly rates, while software development companies tend to charge based on the requirements and scope of the project.
Design Cost
React is extensively used for front-end development, which is quite design-intensive. React developers spend a significant amount of time fine-tuning the design and layout of websites. They may also need to work on graphics and animation when required. This can make the project quite expensive on your end.
Instead of designing UI components from scratch, developers can find and use existing UI and Animation plugins for your website. By doing so, you can avoid paying for the R&D process and get your project completed faster.
Website Development Cost
Website development using REACT can be relatively expensive – especially if the project requires a lot of unique customization. Despite the initial cost, many organizations choose to work with React for one main reason – it has impressive cross-platform functionalities, enabled by its component-based structure, that save money in the long run.
Once you have a website established using the React codebase, you can easily expand or modify it without any significant rework required. You can also use the codebase to develop mobile applications on both Android and iOS platforms. With all these features, the initial cost of React development is completely justifiable, provided you envision its long-term possibilities. Since development costs are high to start with, it is a wise idea to hire experienced development teams to ensure you get your money’s worth.
Interested in React Website Development?
React is the trendiest front-end development framework in the market, consistently ranked as the #1 Javascript library in the world. We have a dedicated team of React developers that began working with this library in 2017 and have completed over 30 website development projects using REACT so far.
Now that you know why React is the right platform for you, it is time to determine who to hire for your next website project and consult with the industry experts.
Frequently Asked Questions (FAQs)
Why use React instead of other frameworks?
The React framework provides users with a lot of flexibility in development. React requires minimal coding, has a virtual DOM feature that improves performance, has reusable components that make application developments much easier, and has dedicated tools for debugging.
What are the different types of React tools?
React has many tools available for different needs. React Native is a tool used for application development, whereas Reactide is the first React IDE for web application development. React Cosmos is another development tool used to build the reusable components of React. These are only some of the tools available today, and the list is steadily growing.
How is React different from React Native?
The React library is predominantly used for website development, whereas the React Native tool is dedicated to mobile application development. React Native is dependent on React for its library and components, but React js is not dependent on React Native.
How is React different from Angular?
Angular is a JavaScript library developed by Google, whereas React is by Facebook. Angular uses real DOMs, has client-side rendering and has bi-directional data binding. React, on the other hand, uses virtual DOMs, has server-side rendering, and has uni-directional data binding. Overall, React is much faster than Angular in performance.


