Responsive design is a term given to describe the mobile-friendliness of a website and is a method of developing websites that identify the visitor’s screen dimensions and orientation and adjust the layout and content according to it.
The great thing about this is a separate mobile application is not needed. The same content and codebase of the website can be utilized to allow mobile users to view the site. All that is required is to format the code so that it adjusts itself as per the device size of the screen.
The way people use the internet and interact with it has changed dramatically in recent years. Web development used to be primarily centred on desktop computers and laptops with relatively huge monitors. However, when designing websites nowadays, we must take into account mobile devices and tablets with smaller screens.
Therefore, when a website uses responsive design, it is ensuring that the information is available to the broadest potential audience, regardless of the device they are using to browse it. This method has grown so significant in web design and development that Google initiated in 2015, sites that are not mobile-friendly would be penalized.
Mobile phones, particularly smartphones, were formerly considered a luxury in Bangladesh. However, smartphones are now a basic need in every home and it is one of the most reliable means of fast communication.
Globally, a person’s average mobile usage time is around 3.25 hours every day of which the top 20% of smartphone users spend up to at least 4.5 hours a day on their devices.
(Source: The Guardian)
To reach that population of smartphone users in Bangladesh, businesses are insisting on the development of responsive, functional, and visually attractive websites to induce more customers into their digital presence.
As a web development company in Bangladesh, it is essential to continue establishing an effective approach to designing and developing a result-driven website that is mobile-friendly and thus meets the growing demand of businesses.
Hence, keeping the web design and development enthusiasts in mind, this blog is dedicated to educating about responsive web design and developing techniques. Before starting this blog, it is highly recommended to go through the fundamentals of web development, to understand the basics, especially HTML and CSS which is one of the main factors in determining the responsiveness of a site.
Checklist
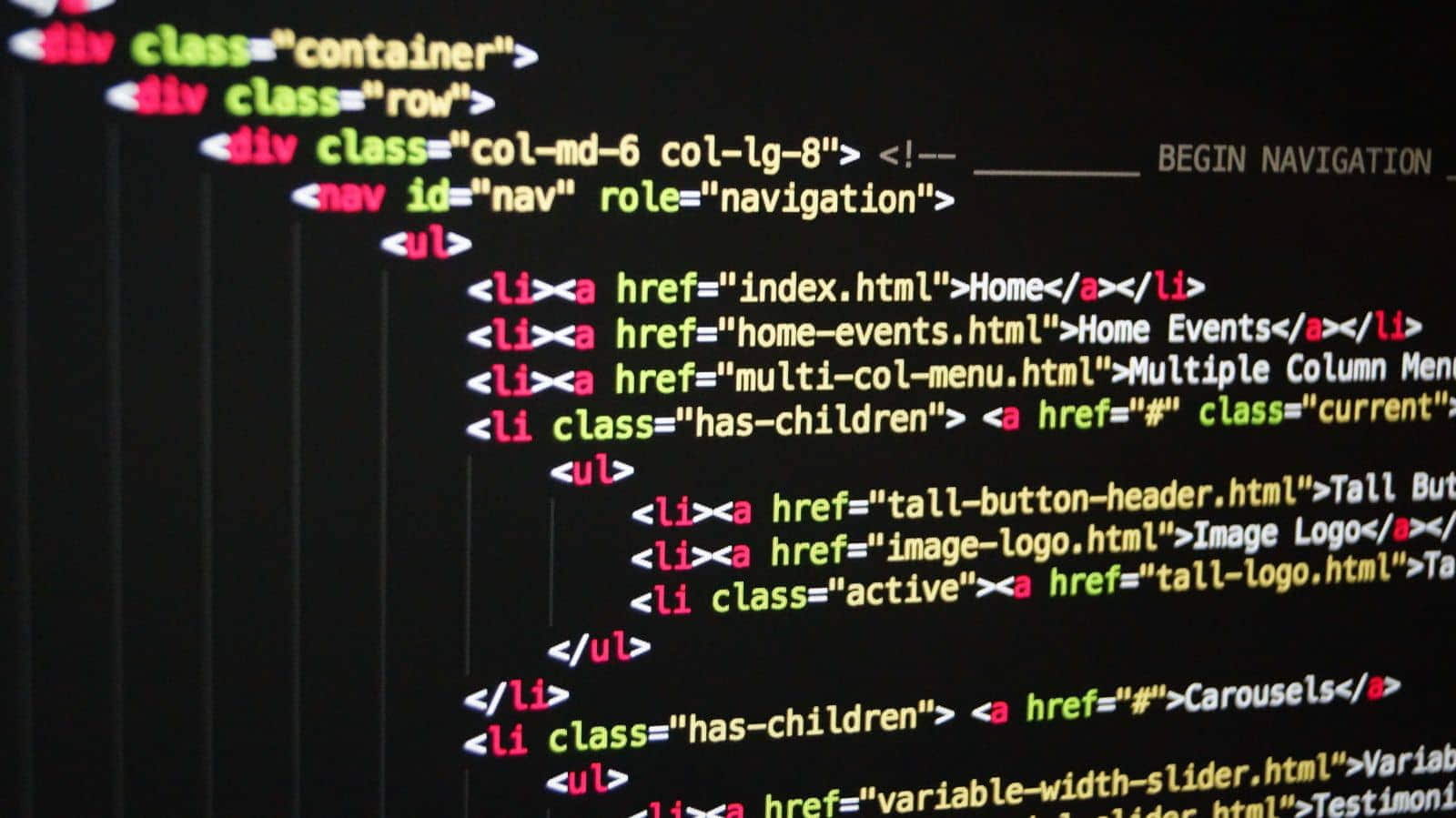
HTML and CSS

Source: Pexels
According to studies by W3Techs – World Wide Web Technology Surveys, HTML is utilized by 92.6 percent of all websites, and CSS is utilized by 96.3 percent.
(Source: W3Techs)
For this blog, I am assuming that you already have a basic starter project you are working on for learning. Either way, you will have the main HTML file which is called index.html in most cases.
We know that an HTML file contains a basic layout containing the head and a body. We have a doctype declaration, in the beginning, the main HTML element and then the heading area.
Within the <head> </head> tags, we have to add the following metatags:
<meta name=”viewport” content=”width=device-width, initial-scale=1 >
This is the tag that communicates particular devices not to scale the webpage, but rather to use the original scale of one, which means that if there is a device with 700 pixels across, it will render the page as if it only had 700 pixels across, enabling the rest of the HTML to move around.
The viewport is the area of a web page that a user can see, and it varies based on the device used to access the site.
The instruction “initial-scale=1.0” ensures that CSS pixels and device-independent pixels have a 1:1 ratio.
The device will not try to display the complete webpage and will not scale it down after the use of the above tag. If we did not include this tag, every device would try to render the entire web page, forcing us to zoom up.
This tag directs the browser of the device on how to control the size and scale of the page.
Again, the objective is to make the page respond to different devices and change the layout so that users do not have to zoom in on the content.
<meta http-equiv=”X-UA-Compatible” content=”IE=edge, chrome=1″>
<meta name=”HandheldFriendly” content=”true”>
Adding the above tags disables the default feature of iPhones and other handheld devices, displaying websites in full-screen mode and allowing smartphone users to zoom into the page layout by pinching on the touch interface.
Media Query
Media Queries are a new CSS3 method that alters the presentation of material depending on the size of the viewport. They have a media type, and the styles are applied if the media type matches the type of device the content is viewed on. Inside the media query tag, there can be as many selectors or styles as needed.
With the use of media query, the display is modified based on factors such as the media type, screen orientation, and resolution. Since June 2012, the World-Wide Web Consortium (W3C) has recommended media queries as a standard for responsive web design.
Advantage of Media Queries
Media Queries allows the adaptation of a web page’s display for a client browser based on its running. This media information is retrieved using media queries before a web page is loaded and displayed by a browser.
The main benefit of CSS media queries is that they eliminate the need to provide resolutions and screen sizes for each unique device manually. As a result, CSS media queries are an important aspect of responsive web design and development since they make it simple to align web pages to multiple types of output devices.
Usage
CSS media queries are made up of an (optional) media type and one or more media feature expressions.
Logical operators can be used to combine several queries. The “@media” tag is used to introduce media queries, which only assign a CSS block to a page if the following conditions are met.
Media queries are used to determine the media type (phone, tablet, printer, TV) and media attributes (screen orientation, resolution, height, breadth, or colours) as well as assigning breakpoints.
Example Usage:
The following media query delivers the content when the device’s width is less than or equal to 100px:
@media (max-width: 100px) {CSS Rules go here}
When the device’s height is more than or equal to 350px, the following media query delivers the content:
@media (min-height: 350px) {CSS Rules go here}
Responsive Media

Source: Pexels
The media such as the images and videos included in your website increases the site’s visual aspects and are part of the core elements of content marketing of your project.
The layout needs to be fluid and thus responsive for the contents to appear attractive and organized on smartphones and tablets just as it does on the computer browser.
This can also be done through CSS and it is very simple. Just adding the property below to the CSS img tag can get the work done for images.
Images
img {
max-width: 100%;
height: auto;
}
Using this, the image will never be wider than the container it is in if the max-width is set to 100 per cent, and the height set to auto will retain the image’s original aspect ratio.
The trouble with this strategy is that every user, even on mobile, has to download the full-sized image.
In this case, the HTML attribute “srcset” can be utilized in the img tag to set more than one image size as options to pick from to deliver different versions scaled for different devices.
<img srcset=”large_cat_image.jpg 1028w,
Middle_cat_image.jpg 600w,
Small_cat_image.jpg 340w”
src=”cat.jpg”
/>
Issues with Higher Resolution Displays
Pixel density, also known as Pixel Per Inch (PPI) or Dots Per Inch (DPI), is a feature that can vary from one device to the next. The most well-known of these displays is the “Retina Display” found on the latest Apple MacBook Pro notebooks and, more recently, iMac PCs.
Some photos that were not created with a High-Resolution Display in mind may appear “pixelated” when shown on a High-Resolution display due to the difference in pixel density between “Retina” and “Non-Retina” displays.
The simplest approach to ensure that the images used in the website appear properly on High-Resolution Displays, such as the “retina display” on the MacBook Pro, is to set their width and height settings to half of the original file size.
Videos
For attaching regular video files like images, the same CSS width property can be utilized for the video player. (Source: W3Schools)
video {
width: 100%;
height: auto;
}
However, the difficulty is with the embedded videos that we might want to attach from YouTube for example. The code that YouTube provides to attach to the websites is not responsive.
Therefore, to solve that, the embed code can be surrounded by a div tag and the properties inside the div class can be used to make the video responsive.
An example of an embed code of a YouTube Video:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/x_idrcWphyY” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
The code can be surrounded with a <div></div> tag and a class set to “responsive_video”.
<div class = “responsive_video”>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/x_idrcWphyY” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
</div>
Then, inside the CSS stylesheet, properties can be used to make it responsive:
.responsive_video{
overflow: hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.video-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
The same procedure can be applied to Vimeo videos and any other service that makes use of the iframe tag.
Responsive Typography

Source: Unsplash
Most developers utilized pixels to define font sizes until recently when the demand grew for responsive websites.
Using pixels for font sizes is alright if the website has a set width however it is not responsive. Therefore, responsive typography needs to be used in which the font size of the text is proportional to the width of the parent container. This allows the text section to adapt to the device’s screen and be accessed easily on smartphones and tablets.
Rems
A new unit called rems is included in the CSS3 specification. They function almost identically to ems (another property like pixel), except they are relative to the HTML element, making them much easier to utilize.
Since rems depend on the HTML element, it is important to reset the HTML font-size property before using rems.
html { font-size:100%; }
After this, font-size can be made responsive in this way:
@media (min-width: 640px) { body {font-size:1rem;} }
@media (min-width:960px) { body {font-size:1.2rem;} }
@media (min-width:1100px) { body {font-size:1.5rem;} }
Viewport Units
Another way to make font size responsive is by using Viewport units.
Viewport units are relative units, similar to percentages, but they are based on distinct items. Viewport units are proportional to the device’s viewport dimensions (width or height), whereas percentages are proportional to the parent container element’s size.
There are four different Viewpoint units, which are:
vw (viewport width): 5vw corresponds 5% of the width of the viewport.
vh (viewport height): 10vh corresponds to 10% of the viewport’s height.
vmin (viewport minimum): 80vmin is 80% of the smallest dimension of the viewport (height or width).
vmax (maximum viewport dimension): 90vmax would be 90% of the viewport’s larger dimension (height or width).
CSS Flexbox and CSS Grids
While a percentage-based layout is responsive, many designers and web developers believe it is too static and rigid and is not dynamic enough.
Flexbox is a CSS module that allows you to layout many items more efficiently, even if the size of the contents inside the container is uncertain.
A flex container expands or shrinks things to fill space or prevent overflow. These flex containers have a variety of special features that cannot be altered with a conventional HTML element, such as justify-content.
Since integrating flexbox is a bit more advanced topic, it is advisable to go through w3schools documentation before using it on the website.
CSS grid is a more recent standard that simplifies the creation of sophisticated responsive layouts. It works by converting an HTML element into a grid and allows the addition of child elements wherever they are needed inside the grid.
More on the CSS grid can also be found on w3schools’ documentation.
SEO optimization and the need for responsive website

Source: Unsplash
For search engine optimization (SEO), responsive web design plays a very important role. Since April 21, 2015, Google’s algorithm has given websites that are optimized for mobile devices priority over other websites and have even rewarded the mobile-friendly sites with a higher ranking in search results.
SEO is essential for business success in Bangladesh because it has helped many businesses in Bangladesh so far to establish themselves digitally with increased brand value and more organic traffic which in turn increased the conversion rate.
Therefore, it is necessary that the web development company in Bangladesh that is making responsive websites, also focus or have expertise in SEO optimization along with other web-related services to help meet the ongoing demand for optimized and mobile-friendly web development in the country.
Final Word
Responsive web design incorporates several distinct features which require a thorough understanding of the fundamentals of web development and research on the usage of modern tools for web development.
With the ever-increasing demand for responsive websites in the country, it is necessary for the web developers in Bangladesh to get familiarized with the various building components, studying the examples with web dev tools, and test the website along with the sample code. All these will help to develop a functional, responsive, and visually attractive website without any big issues. Otherwise, it will require you double time and resources later in redesigning the website to improve responsiveness.
However, if it gets too overwhelming, there is always an option to hire a web development company in Bangladesh such as Dcastalia which provides exceptional web development, web design, and SEO services along with others such as web maintenance, web security, etc.
Frequently Asked Questions (FAQs)
What are the drawbacks of Responsive Web Design?
Responsive Websites are not perfect and even they have their disadvantages. Such as slow load time due to the large size of images being downloaded on smaller devices. Call to action buttons become smaller as well which might be problematic to access on mobile devices.
Is it possible to make my current website responsive?
Yes, you certainly can. To make your current website a responsive one you will need to include additional technology attributes and designs.
Will my website open in earlier browsers if I make it responsive?
Yes, absolutely. CSS3 media queries and HTML5 are used in responsive web design to support older versions of Internet Explorer. As a result, no matter what platform or device the user is using, they will always be able to access your responsive website.
How can one avoid mistakes and risks with responsive design?
Since the drawbacks of responsive website design include the load times, the button sizes, navigation menu etc. These can be optimized as well such as the load times can be reduced by compressing the images. For the buttons, standard size can be followed etc.
What is the difference between Adaptive and Responsive websites?
Responsive website design employs a single URL for all devices, displaying the same content but with different views on each. On the other hand, because there are several design versions, adaptive website design also uses a single URL but has different content arrangements for devices. The server plays the most important role here, as it loads the required version based on the screen resolution.


