In the current digital age, user experience is a critical component of a successful website. If you ask yourself what represents your company's existence in the virtual world, the answer is rather straightforward. Your website connects your firm with the rest of the world, allowing them to see what amazing things you offer. It can be a huge real-estate business or a small start-up, no matter the size, you will still require a website. And with a website comes the issue of website user experience.
Simply put, website user experience is how people feel interacting with a website. It is particularly important to retain visitors or customers. 88% of users are dubious about returning to a site following an unpleasant browsing experience.
How Does a Good UX Enhance Your Website Performance?
The most crucial thing for any business is to connect with its customers. An excellent user experience allows you to connect with your audience through a fluid and intuitive journey while sustaining user engagement. A decent UX design is important since 94% of users make their initial judgement on the website’s UX design. More than half of clients will not buy from a poorly designed website, emphasising the importance of making a first impression. If you assess performance by conversion rate, changing your website design can boost conversions by up to 400%.
However, the process begins even before the user has the website within their possession– A UX designer is responsible for all product development and integration aspects, including design, architecture, usability, and functional components. Similarly, enhancing the user experience to a delightful, efficient, and interactive one. As more than 80% of the customers would pay more for a better user experience, you should consider investing in a more user-friendly experience to enhance your website performance.
11 Tips You Must Follow To Improve Website User Experience
The success of a website can be linked to its performance. While there are hundreds of tips that can confuse you, we have selected 11 proven techniques to share with you to improve the user experience of your website.
Checklist
How did we come up with these tips?
Our team has vast experience in web-building & web-designing for thousands of websites. Based on our data & traffic analysis, we have gathered 11 tips to share and let you be a part of our journey. By properly implementing these tactics, you can observe the change in performance on your own.
1. Identifying Target Audience & Realize Their Demand

Identifying the target audience is the core part of marketing research. Any market comprises actual buyers & potential buyers. To convert potential buyers to actual buyers, you need to specify your marketing actions. To specify your actions, you need to understand exactly which part of the market is most relevant to your offerings. As websites are the primary digital tool to connect with your audience, they can also be used to identify the target audience.
Have the Right Trackers Set up
To identify the right audience, you have to ensure that you have set up the right trackers. Trackers can allow you to record all the visitor actions such as movements, paths, and clicks. Trackers can be broadly divided into three categories.
- Behavioural Tracker
- Analytics Tracker
- Visitor Recognition Tracker
Google Analytics 4.0 can be an excellent option as an analytics tracker. Customer or visitor information can be divided based on types of devices, types of users, average sessions etc. This creates the opportunity to learn about your customers as well as their demands. As a result, you can align your website design to better serve your customers. For example, an eCommerce site usually focuses on the products that sell the most.
2. First Impression Makes The Difference
Whether it’s your target audience or not, it doesn’t matter when it comes to first impressions. Almost all visitors will inevitably judge your website based on what they see at first glance. In fact, it takes somewhere between 17 milliseconds to 50 milliseconds to form an opinion about your website. Google finds that people like websites with low complexity and are representative of their category. In other words, your landing page should represent the category of your business or organisation.
It is also safe to keep your website minimalistic & conventional. Chances are that your visitors already visualised how your website should be. Making your website too unconventional can backfire and create a negative impression instead. For example, Rangs Properties shows a minimalistic landing page that goes hand-in-hand with its industry and values.

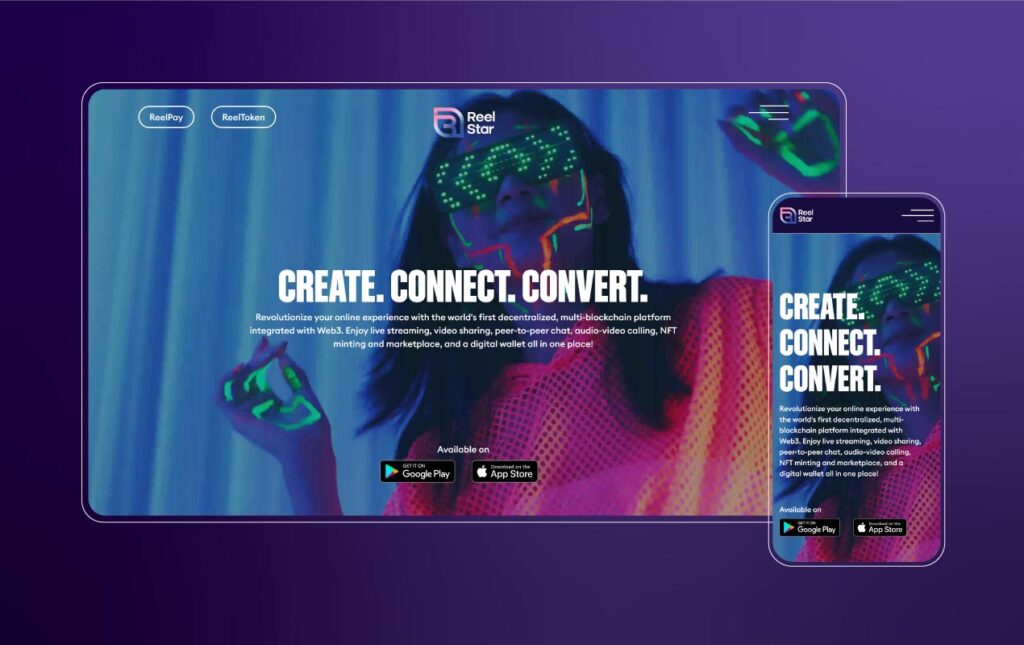
3. Apply A Mobile-First Approach & Ensure Accessibility
Nowadays, the share of mobile traffic is much larger than desktop traffic. In February 2024, traffic from mobile devices accounted for almost 66% of global traffic. There is no way to ignore this major traffic source. That’s why ensuring a mobile-first approach is particularly important for all types of organisations. For businesses, 74% of the clients might return to your site if it’s mobile-friendly, and 67% of them are more likely to buy if the site is mobile-friendly.
In mobile-first design, the site is first developed from the mobile end. Then it’s expanded and optimized for desktop or tablet versions. There are two newer concepts to support the concept of mobile-first design. Those are Responsive Web Design (RWD) & Progressive Advancement or Graceful Degradation. Responsive Web Design develops live web pages that can adapt to different devices. It relieves the pain of zooming and panning on mobile devices thus significantly improving website user experience.
On the other hand, Progressive Advancement & Graceful Degradation are two contrary approaches. The first approach includes building the mobile versions first. In the latter approach, sites are built for desktops first and then gracefully degraded for less capable devices.

Besides multi-device compatibility, the mobile-first design also fosters accessibility. This design is better suited for smaller screens & devices making it easier to be accessed by people with special needs. Nowadays, it is imperative to keep accessibility in mind to develop an all-inclusive platform.
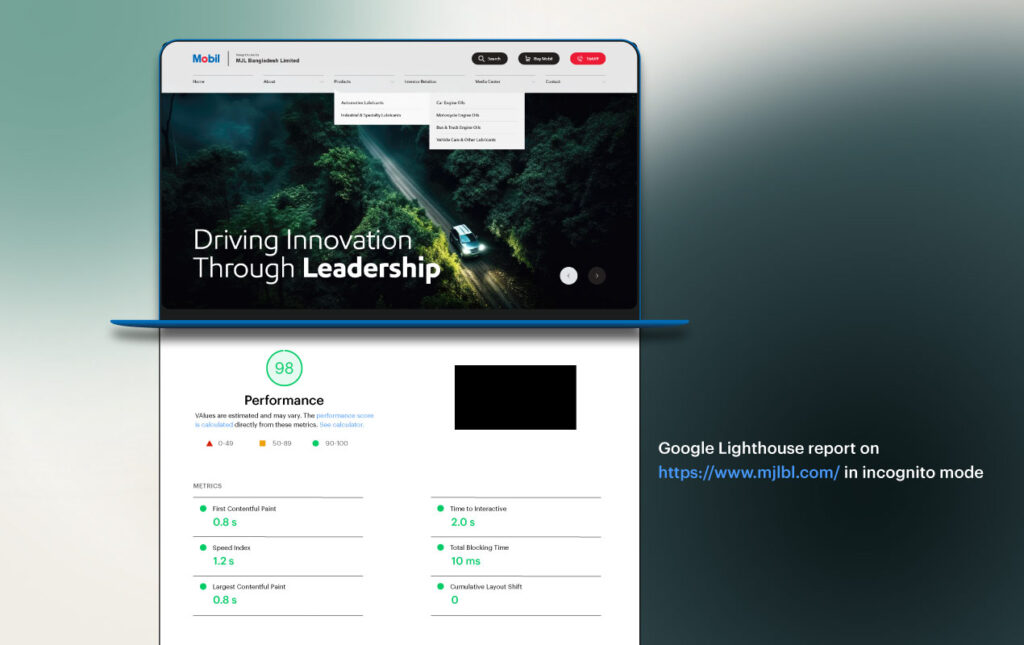
4. Optimise Load Time & Page Speed
As time passes, people are getting increasingly sensitive about time itself. 57% of your visitors will leave your website if it doesn’t load within 3 seconds. If you want to be at the top, make sure your website speed is top-notch as well. There are several ways to ensure fast loading time.
- Choosing performance-focused hosting is a must for faster websites.
- High-resolution images & videos need to be well-optimised to increase load speed while maintaining quality.
- Enabling browser caching can help your site to load faster in case of repeated visits.
- Implement plugins smartly. Unnecessary and outdated plugins can lead to slow loading time.
- Optimise your code. Cleaner codes without redundant characters, comments, and spaces can significantly improve the loading time & page speed.
The average speed of pages appearing on the first page of Google search results is merely 1.65 seconds. Keeping your loading time below this threshold can be very useful in terms of visitor satisfaction.

5. Ensure a Seamless Navigation
Confusing a customer is the worst thing you can do. To communicate your values and offerings to the customers, make sure your website provides a seamless & smooth navigation. Poor navigation can drive out 37% of your visitors.
To ensure seamless navigation, the website menu should be visible at the top and contain the links to the most important parts of the website. For example, in a business or e-commerce website, it’s smart to include a product list in the menu. The product menu should also contain sub-menus showing all the product classes for better navigation.

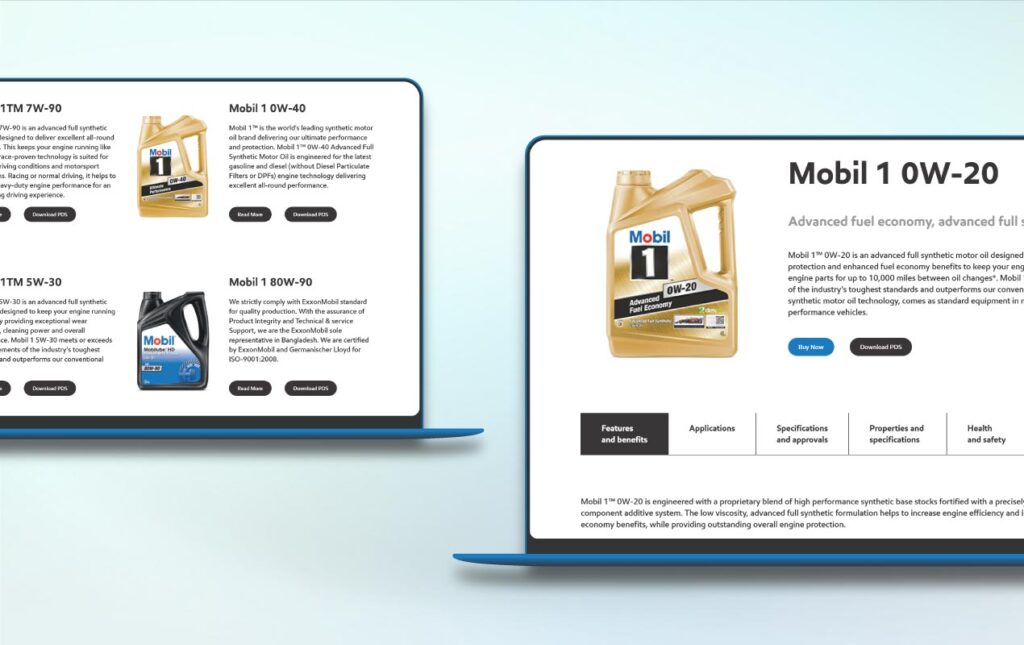
Clients should be able to skim through the website with minimal clicks/taps. Pointing out your key information on the product pages can induce customer interest. Using high-resolution images can also be a plus!
On the other hand, a specific product page should have ample information with all the technical, physical, and performance specifications. It allows the visitor to find the information they need with minimal effort. Ensuring such navigation with proper menu placement, internal linking & external linking can enhance the overall customer website user experience and increase satisfaction.

6. Use A Consistent UI Scheme

A consistent UI scheme is particularly important when you want to provide your visitors with a pleasant & consistent view. It involves a consistent design language throughout the whole digital platform. Standardised colours, icons, and fonts create a mental model in the visitor’s minds and make them feel familiar with the website.
Wisely use the white spaces

According to a recent study, white spaces can boost understanding by almost 20%. You can genuinely help readers understand what they are reading on your site by putting white space around text blocks and in between paragraphs.
You can improve your website’s user experience by utilizing white space in the following ways–
- Increase the line spacing in the body of your content
- Add more white space to the left and right borders of lengthy text blocks
- Positioning images on top of or underneath text blocks is preferable to placing them in line with the text
- Arrange related elements in groups and surround them in white space
7. Design for Content - Not the Other Way Around
The content-first approach is a concept which denotes that the web project should be developed around the content, not the other way around. Content can include text, images, tables, lists or any element suitable for portraying in the website. By understanding the content, a developer can design a more fitting website to ensure perfect story-telling. There’s a bunch of benefits you can enjoy by ensuring a content-first approach:
- Firstly, it lets you avoid the tiresome rework process as the content matches the design from the get-go.
- Produced content and design can be tested right away. This increases integration and ensures overall good communication among the teams.
- The content-first approach is a big yes for search engine optimisation.
- Most importantly, it enhances the overall user experience as design and content are synchronised.
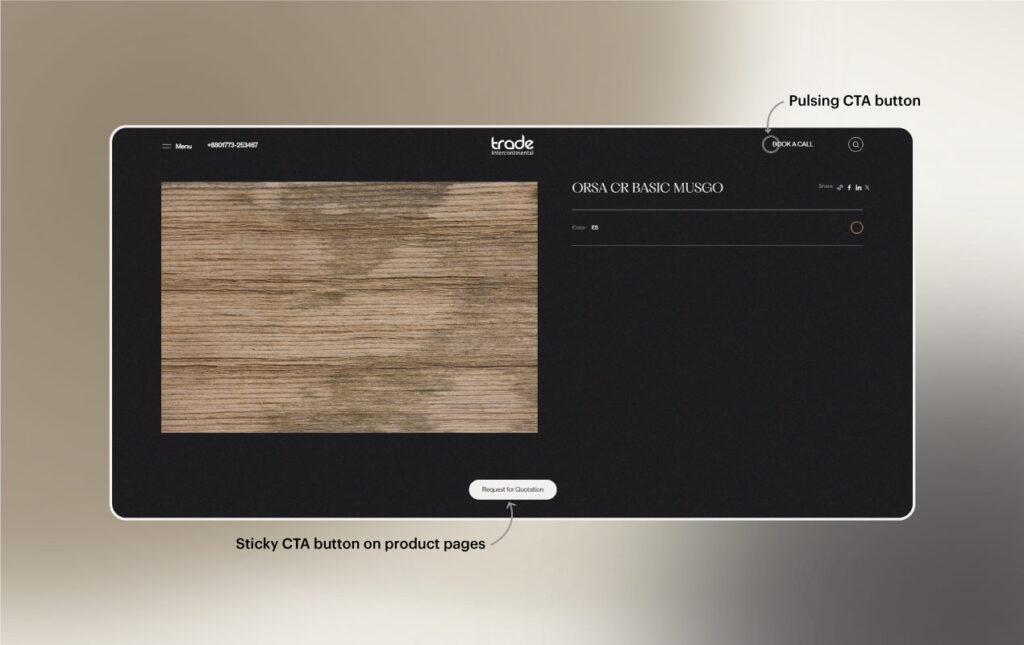
8. Lead The Visitors With Intuitive CTA Usage
Approximately 86% of the visitors try to find the product & service details from a company’s homepage. Study shows that the average time spent on a webpage is merely 52 seconds. So if you cram your information on a single page, no one will read that. Rather, web designers need to lead the visitors on a more productive & informative journey. Call To Action buttons can come in handy to guide visitors to specific web pages with specific resources.
Call To Action buttons mostly appear in marketing campaigns, webpages, and emails. CTAs are powerful words or phrases that motivate a visitor to do something specific. This means that a CTA always comes with an intent.

There are multiple ways to develop effective CTA for your website. Some of the most considerable are:
- Use strong command verbs to drive visitors for the intended purpose.
- Do not leave CTA alone. CTAs should always be accompanied by additional texts or context to make the user understand what they are dealing with.
- Besides the conventional approach, try to be a little creative while maintaining relevance.
- Try to provoke emotions or induce enthusiasm for a quick response.
9. Secured websites are the key to trust
Every website development must be concerned with its security; even if a website uses outstanding security measures, its objectives may only be achieved if users are aware of them.
An Internet security protocol called HTTPS (Hypertext Transfer Protocol Secure) is employed. While the content is in transit, HTTPS prevents interceptions and disruptions. Your website also needs an SSL Certificate to establish a secure online connection. A fundamental Secure Sockets Layer certificate must be purchased in order to install SSL, which is essential for security. But this is the bare minimum. Building a successful website requires much more than that. There are quite a few ways to boost your security on your website.
Choose A Good Hosting Service
Choosing a good hosting service can relieve you from a bunch of headaches. Besides good speed, features like web application firewall, and DDoS protection can save you from many unnecessary hassles.
Keep your website updated
Keeping up-to-date is the key to security. Any update that comes from your website’s hosting service is a must. Besides, you should also update the scripts, latest plugins, add-ons, & software on time and constantly check for security flaws.
Introduce Different Access Levels & Prevent Broken Access control
Broken Access control is the top vulnerability for websites according to OWASP based on 2020’s data. It is a vulnerability that lets users access data that they are not supposed to access. It can occur in many forms such as URL manipulation, exploiting endpoints, elevating user privilege etc. To reduce this vulnerability, user inputs need to be verified before granting access. Code injection prevention, setting up access controls, setting up different log-in interfaces for employees, & testing your codes again & again can reduce the risk of broken access control.
Use Anti-Malware Software
Using anti-malware software can be a one-for-all solution for website owners. Such software typically provides web scanning, DDoS protection, vulnerability scanning, malware removal etc. There is also a wide range of free tools or plugins. In the case of paid tools, carefully tailoring the services you require can ensure better security for your website.
Manage Users Carefully
User upload is one of the biggest vulnerabilities in a website. That’s why, the scope for uploading files to your website should be minimal. Restricting the formats for specific types of files is also a good practice. For example, only JPEG format can be allowed for photo upload.
Ensure Reliable Passwords
Unreliable and inadequate passwords are the primary causes of data breaches. Direct your users to set up strong & unique passwords with letters, numbers & symbols.
Besides all these, reviewing the OWASP-ranked security threats can also be very useful as ranking vulnerabilities is based on real data.
10. Optimise for Search Engine

Search engine optimisation is one of the core activities of building web projects that create real impacts on web performance. It involves the activity of optimising content, design, structure, and overall the whole presence of the website to better rank in the SERP. It is inevitable for successful web projects as ranking in the SERP brings more traffic, which might generate more revenue for the business. Simply put, if the clients can’t see you, they won’t know about your existence, let alone your products or services.
Here are a few tips for optimising your site for better results.
- Keep the content and search intent aligned.
- Prepare optimum & intriguing titles for more visits.
- Enhance page authority with internal links to ensure better rank.
- Conduct content audits to identify and update outdated content.
- Keep the URLs short & concise.
11. Conduct User Feedback
A successful website depends on the user’s feedback– paying attention to what the users have to say is necessary. However, you might lose one if you don’t pay attention to their wants or worries.
You may easily do this by including survey forms, for instance with the following questions–
- Rate your experience.
- Is the website easy to navigate?
- Would you prefer some other features?
- How can we improve your experience?
Simple questions like this allow you to get the user’s experience in a glimpse. Moreover, it enables you to get an idea of how to improve for a better user experience. It enables the UX designers to understand the user’s pain points and bring changes accordingly.
Summing Up
Communicating your values & propositions to the clients has always been a core function of successful businesses. In this digital era, developing a successful web project is a must to keep your customers engaged & aware of your business.
Dcastalia’s efforts can be useful for you to reach your business goals. To ensure digital prospects, designing effective & seamless UX, optimising page speed, and white hat SEO practices are musts.
Frequently Asked Questions (FAQs)
What is the difference between UX Design & UI Design?
Although closely related, UX design & UI design focus on their distinct field. User Experience (UX) design focuses on the overall feel and usability of a product or a website. It encompasses the interaction between the user & the website. On the other hand, UI design focuses on developing visual elements of the website, such as buttons, colours etc to create a visually appealing experience. Integration between these two is needed for a successful website.
How to reduce the bounce rate on a website?
The first step is to identify the reasons for leaving and redesign the UX. This can include the implementation of CTAs, increasing readability, redesigning landing pages etc.
How to measure website user experience?
The following are five ways to measure website user experience, such as time spent on the website, task completion time, task success rate, conversion rate, and qualitative feedback


